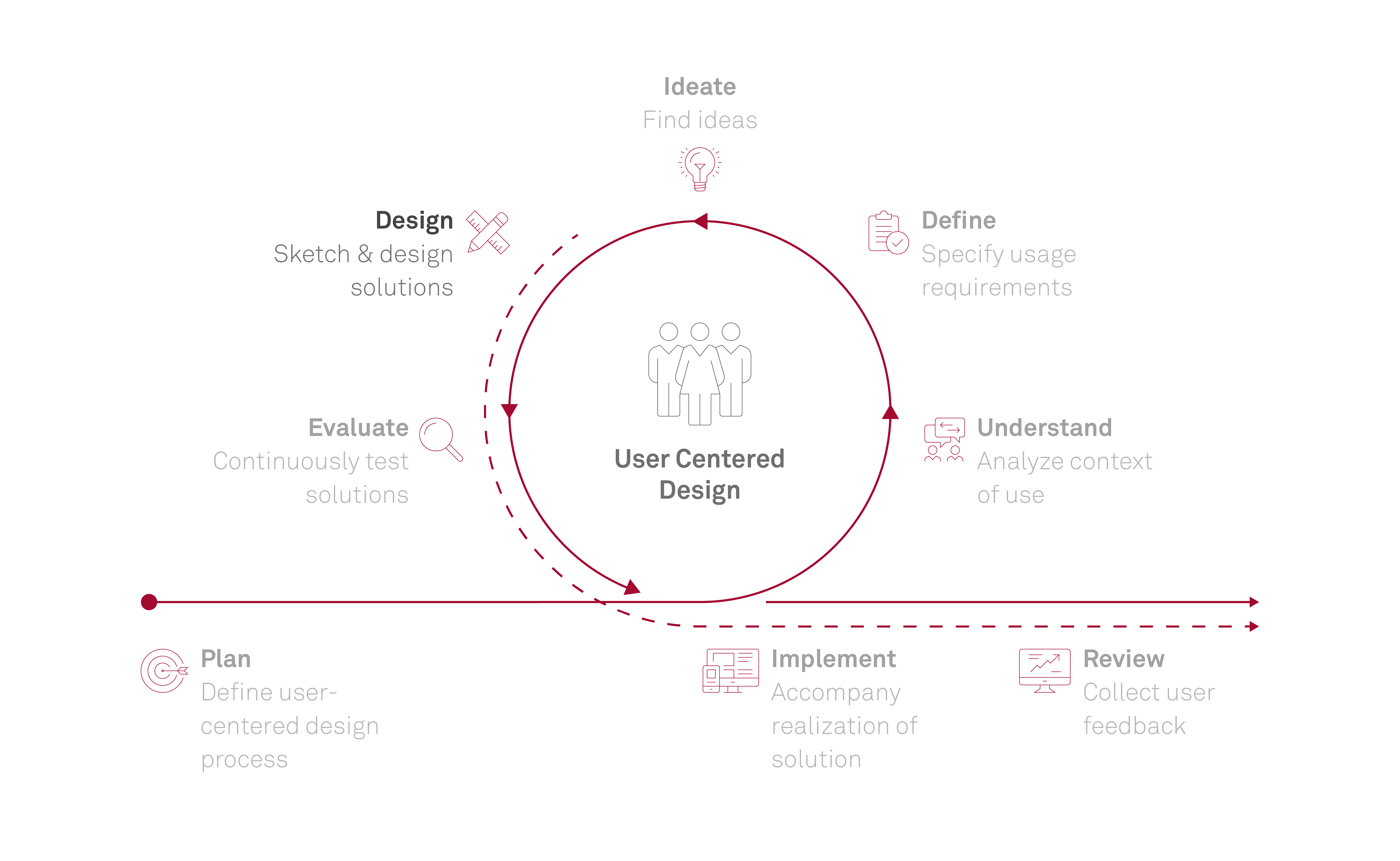
# Design
Create a UI design (wireframe) and develop the concrete design of the application.
# Summary
In the design phase, the usage requirements are transferred into a prototype of the application. Initially, the focus is on the basic structure of the application and its pages. In the next step the details of the application design are developed. In particular, the color scheme, fonts, spacing and form language of the application are defined. Either an existing design system or an existing styleguide is used or a completely new design is started.

# Result
The result of this phase is a visual representation of the application based on the user's requirements. The range of the visual representation ranges from simple sketches (paper-prototype) to detailed, interactive high-fidelity prototypes which already have great similarity to the real system. The end result is a finished and detailed design draft of the application. In addition to this image of the future application, the details necessary for developers (fonts, sizes, distances, etc.) are made available (e.g. as css). Based on this, developers can start with the implementation of the application.
# Questions to be answered in this phase
- How does the application work?
- How is the application structured?
- How can the user perform his task(s) with the application as efficiently, effectively and satisfactorily as possible?
- Which concrete UI elements are used?
- Where are the UI elements placed?
- What do the UI elements look like in different states?