# Low fidelity prototype
- Purpose
- Quickly and inexpensively trying out what the application might look like
- Time required
- From 1 hour to 1 day
- Participants
- UX Conceptual Designer
- Level of experience
- experienced

# Summary
In the early stages of GUI design, it is important to elaborate on different ideas and quickly discard bad ideas - the first idea is not always the best. If a lot of time has already been invested in describing an idea, you are less willing to discard the idea if it turns out not to work.
Low fidelity prototypes are quickly created and just as quickly discarded. That's why they are the optimal way to communicate, discuss and further develop a solution idea during the brainstorming process. They also make it easier to involve other stakeholders (e.g. customers, users, software developers) in the design of the interface, because the demand for perfection of the result is lower.
"Low-Fidelity-Prototyping" means for example:
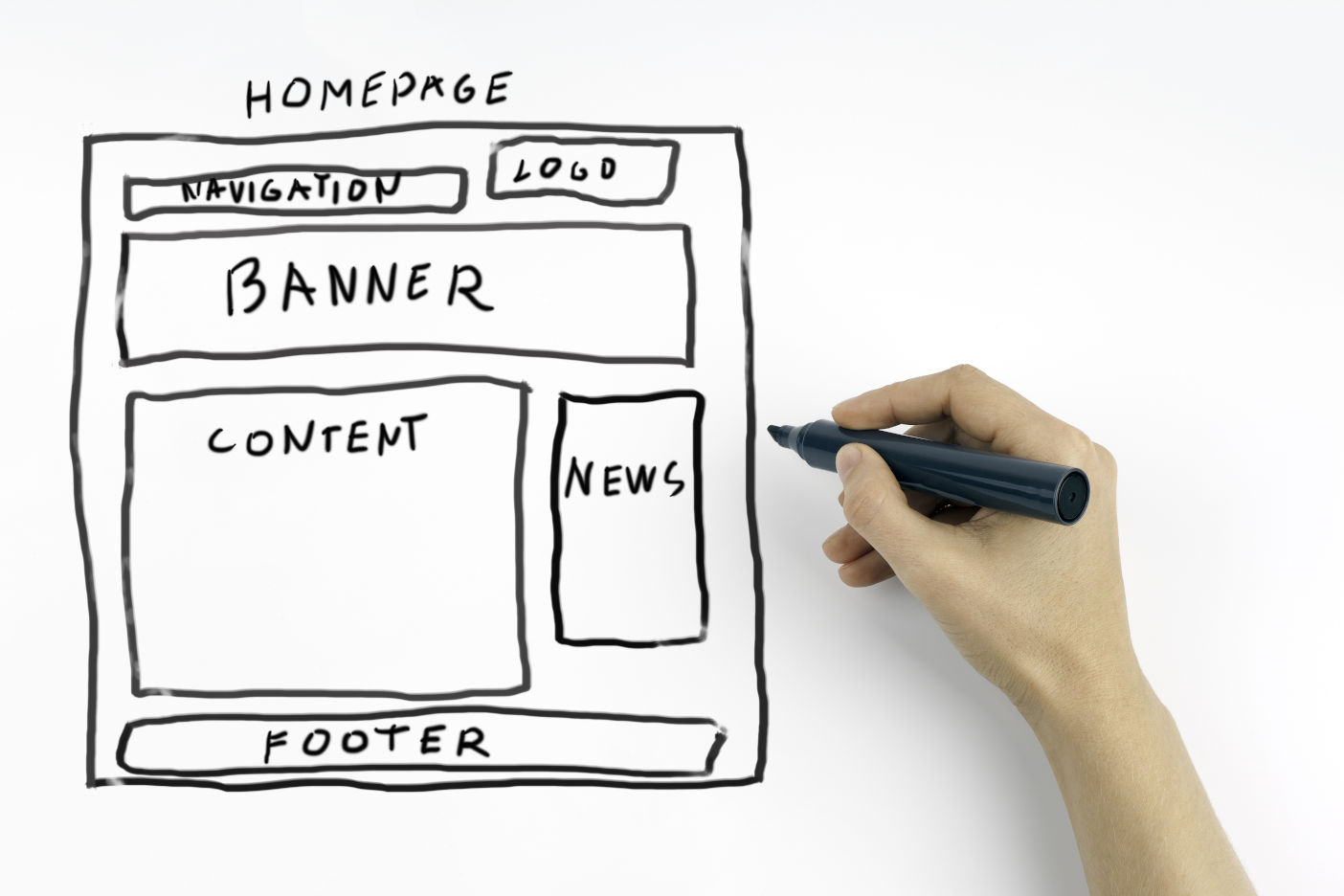
- Illustrating the structure of an application with adhesive labels on a whiteboard
- Designing the Information Architecture of an Application in a Mindmapping Tool
- Quickly sketch ideas for dialogue design in discussions with customers using paper and pen (= paper prototype)
# Result
Ideas and solutions for the design of the interactive application on paper.
# Approach
First of all, the appropriate fidelity of the future prototype must be selected according to the current project situation. Depending on the objective (e.g. idea generation or specific customer feedback) a low fidelity prototype or a high fidelity prototype can be appropriate. When deciding for a low fidelity prototype, the procedure is the same as for the paper prototype: ideas are sketched on paper and/or sticky notes, later structured and evaluated.
# Time of use
At the beginning of the design process, when initial ideas for the realization of the application are available, but the appearance is not yet concrete.
# Tools and Templates
Pens & Paper
# Advantages
Low-fidelity prototypes can be created quickly and cost-effectively. Different variants can also be quickly created, discussed or evaluated. No technical knowledge or additional software is required. You can focus entirely on generating ideas without having to worry about technical implementation or interactions. Like other visual methods, low-fidelity prototypes are usually more understandable than a textual description of an interaction. They thus serve to generate a common basic understanding within the development team and can prevent comprehension problems. Also, low-fidelity prototypes can be used to involve all participants in the design process, as anyone can sketch.
# Disadvantages
The representation and interaction is not realistic, no system reactions can be shown. A usability assessment is only possible to a limited extent. Low fidelity prototypes cannot be used for further development (disposable prototype).
# Hints
When using this method, great care must be taken not to get lost in the details.
# Sources
- Pernice, K. (2016) UX Prototypes: Low Fidelity vs. High Fidelity (opens new window)