# Styleguide
- Purpose
- Ensure consistent user interfaces
- Time required
- Application not costly, creation very time-consuming
- Participants
- UI Designer
- Level of experience
- experienced

# Summary
Style guides are concrete design rules that describe the appearance of an application in detail, mostly at pixel level. They can describe all levels of the application: from layout to aesthetics. Style guides are usually company- or product-specific and usually part of a design system (curated list of design systems (opens new window)).
# Result
The use of a style guide results in a uniform look&feel of the application(s).
# Approach
The procedure distinguishes between application and creation of a style guide: The relevant style guide must first be selected and then the design specifications for the individual UI elements must be considered and applied. UI elements may include colors, fonts, icons, page layout, menu placement, spacing, buttons, etc.
If a style guide is to be created, the effort depends on the available material. If no visual drafts exist yet, they must be created. Specifically, the entire look and feel of an application or product must be designed in a graphics program. Possible topics are, for example:
- The application framework: Header, Footer, Navigation, Message Concept
- Layout of the entire application and for different page/dialog types
- Navigation concept: Main navigation, menus, and submenus, if necessary navigation aids such as sitemap or breadcrumbs
- Definition of patterns of UI elements or behavior patterns of the application
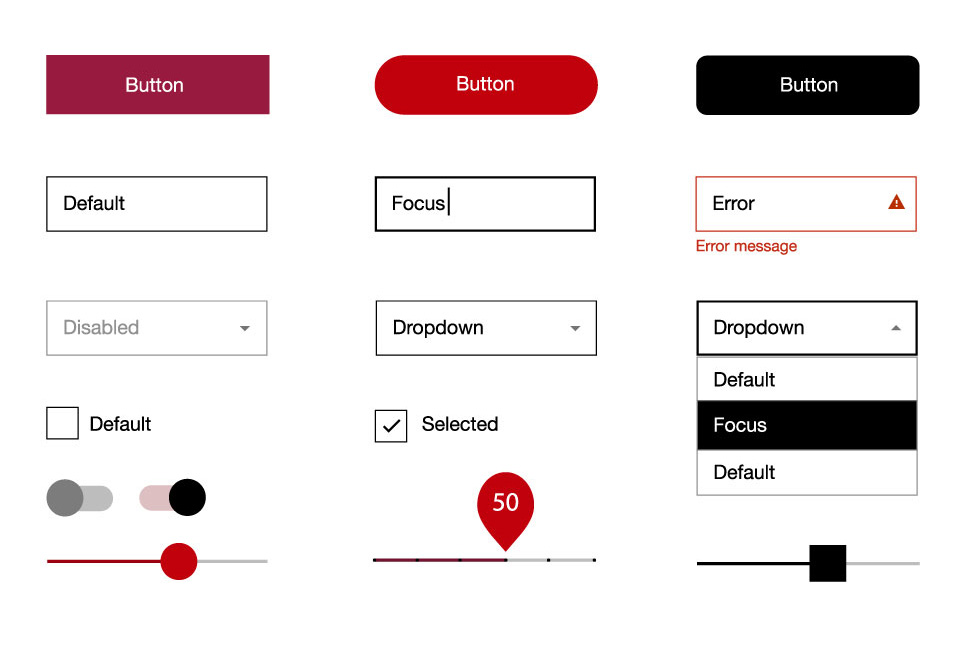
- Guidelines for the use of individual components such as buttons or text fields
If these drafts exist, the style guide can be created automatically using an application, e.g. Zeplin (opens new window).
# Time of use
An existing style guide must be taken into account when creating a high-fidelity prototype.
# Tools and Templates
Examples of style guides:
- Extensive resources for styleguides (opens new window)
- Windows 10- Universal Windows Platform Apps (opens new window)
- Apple - macOS Human Interface Guidelines (opens new window)
- Apple - iOS Human Interface Guidelines (opens new window)
- Android - Google's User Interface Guidelines (opens new window)
- SAP Fiori Design Guidelines (opens new window)
# Advantages
Style guides are used to develop consistent user interfaces and design decisions follow predefined guidelines. This is also ensured when other people develop the application further. With a style guide, the design effort of an application is reduced.
# Disadvantages
Style guides must be regularly updated and maintained. In addition, the individual design freedom can be restricted by very detailed style guides.
# Hints
Style guides must be very detailed and leave no room for interpretation by designers.