# Styleguide
- Zweck
- Konsistente Benutzeroberflächen sicherstellen
- Zeitaufwand
- Anwendung unaufwändig, Erstellung sehr aufwändig
- Beteiligte
- UI Designer
- Erfahrungsstufe
- Fortgeschritten

# Zusammenfassung
Styleguides sind konkrete Gestaltungsregeln die detailliert, zumeist auf Pixelebene, das Aussehen einer Anwendung beschreiben. Sie können dabei alle Ebenen der Anwendung beschreiben: vom Layout bis zur Ästhetik. Normalerweise sind Styleguides unternehmens- oder produktspezifisch und heute meist Bestandteil eines Design Systems (kuratierte Liste von Design Systemen (opens new window)).
# Ergebnis
Der Einsatz eines Styleguides führt zu einem einheitlichen Look&Feel der Anwendung(en).
# Vorgehen
Beim Vorgehen wird zwischen Anwendung und Erstellung eines Styleguides unterschieden: Beim Einsatz muss zunächst der relevante Styleguide ausgewählt und dann die Gestaltungsvorgaben zu den einzelnen UI-Elementen beachtet sowie angewandt werden. Zu den UI-Elementen können beispielsweise Farben, Schriften, Icons, Aufbau der Seite, Platzierung des Menüs, Abstände, Buttons etc. zählen.
Soll ein Styleguide erstellt werden, so ist der Aufwand abhängig vom vorhandenen Material. Existieren noch keine visuellen Entwürfe, so müssen diese erstellt werden. Konkret muss das gesamte Look&Feel einer Anwendung oder eines Produkts in einem Grafikprogramm gestaltet werden. Mögliche Inhalte sind beispielsweise:
- Der Anwendungsrahmen: Header, Footer, Navigation, Meldungskonzept
- Layout der Gesamtanwendung und für verschiedene Seiten-/Dialogtypen
- Navigationskonzept: Hauptnavigation, Menüs und Untermenüs, ggf. Navigationshilfen wie Sitemap oder Breadcrumbs
- Definition von Mustern (Patterns) von UI-Elementen oder Verhaltensmuster der Anwendung
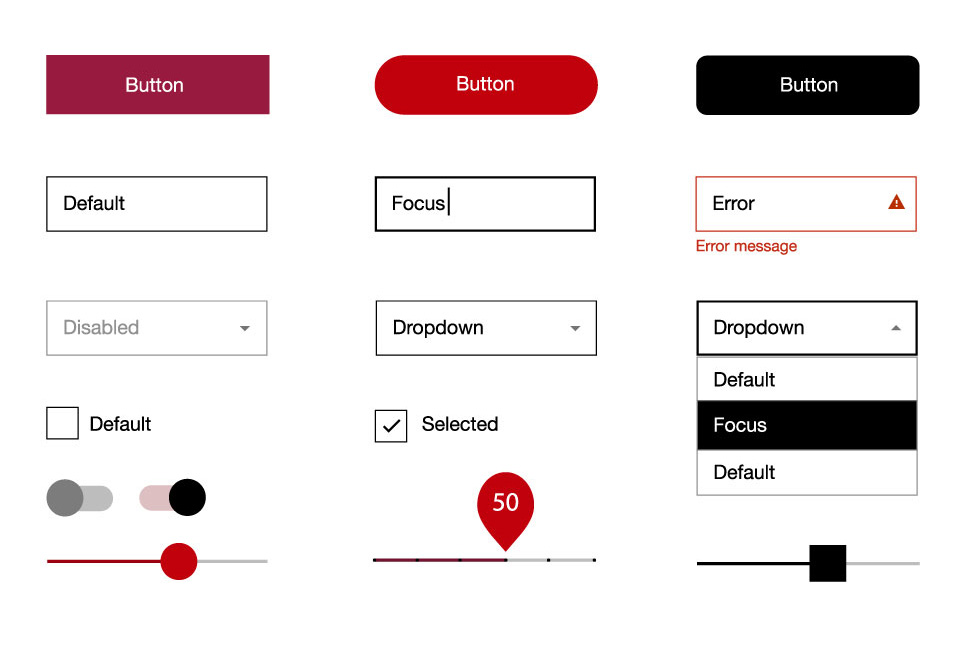
- Richtlinien für den Einsatz von einzelnen Komponenten wie Buttons oder Textfeldern
Existieren diese Entwürfe, so kann mithilfe einer Anwendung, z.B. Zeplin (opens new window) der Styleguide automatisch erstellt werden.
# Einsatzzeitpunkt
Ein vorhandener Styleguide muss bei der Erstellung eines High-Fidelity-Prototypen berücksichtigt werden.
# Hilfsmittel und Templates
Beispiele für Styleguides:
- Umfangreiche Ressourcen zu Styleguides (opens new window)
- Windows 10- Universal Windows Platform Apps (opens new window)
- Apple - macOS Human Interface Guidelines (opens new window)
- Apple - iOS Human Interface Guidelines (opens new window)
- Android - Google's User Interface Guidelines (opens new window)
- SAP Fiori Design Guidelines (opens new window)
# Vorteile
Mithilfe von Styleguides werden konsistente Benutzeroberflächen entwickelt und Designentscheidungen folgen festen Vorgaben. Dies ist auch sichergestellt, wenn andere Personen die Anwendung weiter entwickeln. Mit einem Styleguide verringert sich der Gestaltungsaufwand einer Anwendung.
# Nachteile
Styleguides müssen regelmäßig aktualisiert und gepflegt werden. Außerdem kann der individuelle Gestaltungsfreiraum durch sehr detaillierte Styleguides eingeschränkt werden.
# Wichtige Hinweise
Styleguides sollten sehr detailliert ausgearbeitet sein und keinen Interpretationsspielraum für Designer beinhalten.