# Low-Fidelity-Prototypen
- Zweck
- Schnell und kostengünstig Ausprobieren, wie die Anwendung aussehen könnte
- Zeitaufwand
- 1 Stunde bis 1 Tag
- Beteiligte
- UX Konzepter
- Erfahrungsstufe
- Fortgeschritten

# Zusammenfassung
In der frühen Phase der GUI-Konzeption ist es wichtig, verschiedene Ideen zu durchdenken und schlechte Ideen schnell zu verwerfen – die erste Idee ist nicht immer die Beste. Wurde bereits viel Zeit in die Beschreibung einer Idee investiert, so ist man weniger bereit, die Idee wieder zu verwerfen wenn sich herausstellt dass sie nicht funktioniert.
Low-Fidelity-Prototypen (dt. geringe Genauigkeit) sind schnell erstellt und genauso schnell wieder verworfen. Deswegen sind sie während der Ideenfindung das optimale Mittel, um eine Lösungsidee zu vermitteln, zu diskutieren und weiterzuentwickeln. Sie machen es außerdem einfacher, andere Beteiligte (z.B. Kunden, Anwender, Softwareentwickler) in die Gestaltung der Oberfläche einzubeziehen, weil der Anspruch an die Perfektion des Ergebnisses niedriger ist.
„Low-Fidelity-Prototyping" heißt zum Beispiel:
- Die Struktur einer Anwendung mit Klebezetteln am Whiteboard abbilden
- Die Informationsarchitektur einer Anwendung in einem Mindmapping-Tool entwerfen
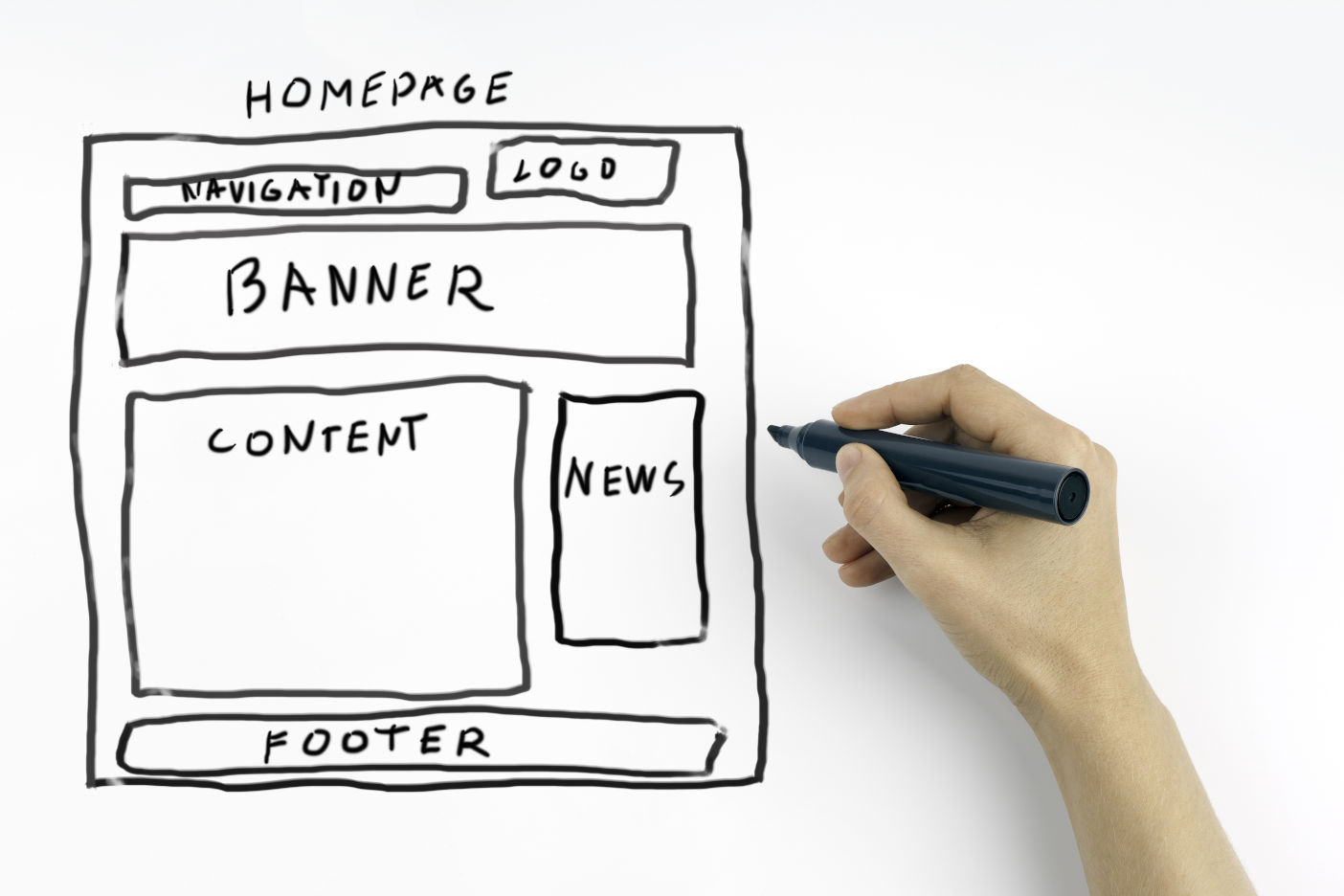
- Ideen für Dialoggestaltung im Gespräch mit Kunden schnell mit Papier und Stift skizzieren (= Papierprototyp)
# Ergebnis
Ideen und Lösungsansätze für die Gestaltung der interaktiven Anwendung auf Papier.
# Vorgehen
Zunächst muss für die aktuelle Projektsituation die passende Fidelity des zu entwerfenden Prototypen gewählt werden. Je nach Zielsetzung (z.B. Ideengenerierung oder spezifisches Kundenfeedback) kann ein Low-Fidelity-Prototyp oder ein High-Fidelity-Prototyp angemessen sein. Bei Entscheidung für einen Low-Fidelity-Prototypen wird wie beim Papierprototypen verfahren: es werden Ideen auf Papier und/oder Klebezetteln skizziert, später dann strukturiert und bewertet.
# Einsatzzeitpunkt
Zu Beginn des Design-Prozesses, wenn erste Ideen zur Realisierung der Anwendung vorhanden sind, aber das Aussehen noch unkonkret ist.
# Hilfsmittel und Templates
Stifte & Papier
# Vorteile
Low-Fidelity-Prototypen sind schnell und kostengünstig erstellt. Auch verschiedene Varianten können schnell erstellt, diskutiert oder evaluiert werden. Es sind keine technischen Kenntnisse und keine zusätzliche Software nötig. Man kann sich dabei ganz auf die Ideengenerierung fokussieren, ohne sich um die technische Umsetzung oder Interaktionen zu kümmern. Wie auch andere visuelle Methoden sind Low-Fidelity-Prototypen zumeist verständlicher als eine textuelle Beschreibung einer Interaktion. Sie dienen damit der Generierung eines gemeinsamen Grundverständnisses innerhalb des Entwicklungs-Teams und können Verständnisprobleme vorbeugen. Zusätzlich können mittels Low-Fidelity-Prototypen alle Beteiligten am Designprozess involviert werden, da jeder skizzieren kann.
# Nachteile
Die Darstellung und Interaktion ist nicht realitätsnah, es sind keine Systemreaktionen abbildbar. Eine Usability-Bewertung ist nur eingeschränkt möglich. Low-Fidelity Prototypen können nicht für die weitere Entwicklung verwendet werden (Wegwerfprototyp).
# Wichtige Hinweise
Bei dieser Methode muss stark darauf geachtet werden, sich nicht in Details zu verlieren.
# Quellen
- Pernice, K. (2016) UX Prototypes: Low Fidelity vs. High Fidelity (opens new window)