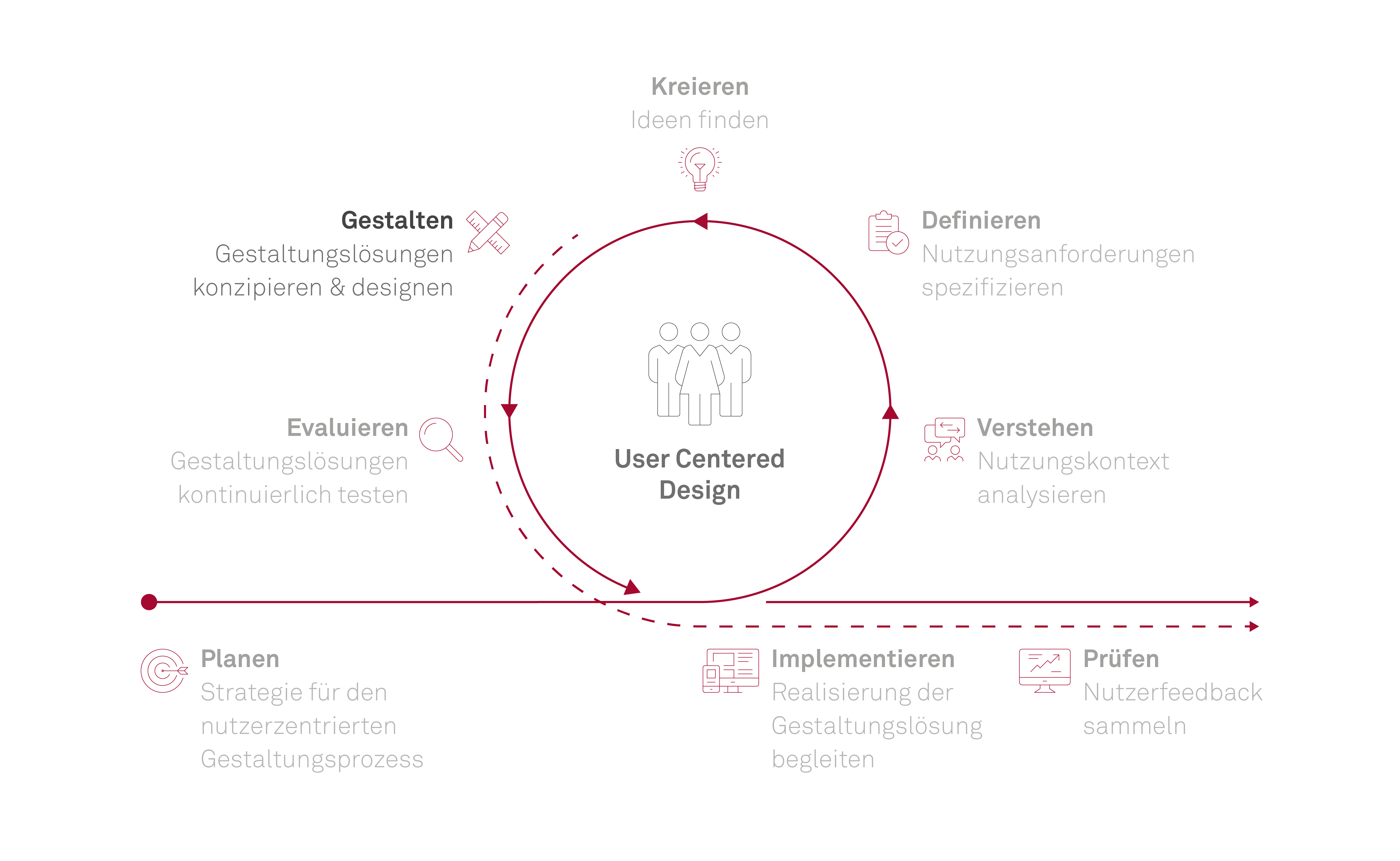
# Gestalten
Einen UI-Entwurf (Wireframe) erstellen sowie das konkrete Design der Anwendung ausarbeiten.
# Zusammenfassung
In der Phase der Gestaltung werden die Nutzungsanforderungen in einem Prototypen der Anwendung überführt. Dabei liegt der Fokus zunächst auf den grundlegenden Aufbau einer Anwendung und deren einzelnen Seiten. Basierend darauf, werden in einem nächsten Schritt die Details des Designs der Anwendung ausgearbeitet. Insbesondere werden dann Farbschema, Schriften, Abstände und Formsprache der Anwendung festgelegt. Dabei wird entweder auf ein vorhandenes Designsystem, bzw. einem vorhandenen Styleguide zurückgegriffen oder gänzlich neu mit einem Design begonnen.

# Ergebnis
Das Ergebnis dieser Phase ist eine visuelle Repräsentation der Anwendung die auf den Anforderungen der Nutzer basiert. Die visuelle Aufbereitung reicht dabei von einfachen Skizzen (Papierprototypen) bis detailliert ausgearbeiteten, interaktiven high-fidelity Prototypen die schon große Ähnlichkeiten zum realen System aufweisen. Am Ende steht ein fertiger und mit allen Details versehener Designentwurf der Anwendung. Neben diesem Abbild der zukünftigen Anwendung werden die für Entwickler notwendigen Details (Schriften, Größen, Abstände etc.) zur Verfügung (z.B. als css) gestellt. Darauf aufbauend können Entwickler mit der Umsetzung der Anwendung beginnen.
# Fragen, die in dieser Phase beantwortet werden
- Wie funktioniert die Anwendung grundlegend?
- Wie ist die Anwendung aufgebaut?
- Wie kann der Nutzer seine Aufgabe(n) mit der Anwendung möglichst effizient, effektiv und zufriedenstellend erledigen?
- Welche konkreten UI-Elemente werden verwendet?
- Wo werden die UI-Elemente platziert?
- Wie sehen die UI-Elemente, ggf. auch in verschiedenen Zuständen, aus?